How To Embed Twitter Feed Into Website
How To Embed Twitter Feed Into Website
I am going to show you how to embed a Twitter feed into a webpage, whether it’s your twitter feed or someone else’s twitter feed, it’s a great way to enhance your webpage or site.
This is really simple to do and will hardly take any time. Thanks to Twitters new widget option, that can be optimized to fit your needs very effortlessly. Is easier now more than ever.
Why would you want to insert a twitter feed into your website?
Well, it can increase the traffic and also your social media following. It lets people that visit your site know that you’re on Twitter and gives them the option of choosing to follow you. Pretty kewl, right?
So when you start inputting different fields, Twitter has done something great, they allow you to see a general preview of how it will look, under the Preview heading. You can instantly decide if that is the look you want.
Let’s get going. Okay, first we must go over to Twitter. If you already have a twitter account, your set, if you don’t, you’re going to have to create one.
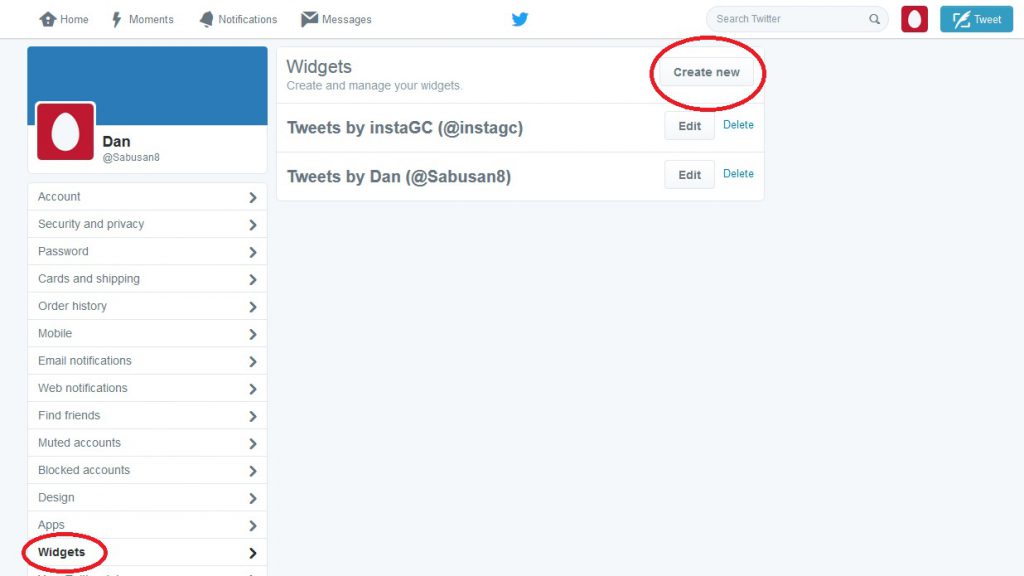
Okay, when that’s done login to your account and click on the profile setting icon on the upper right of your screen, directly right to the magnifying glass. Then click Settings.
Creating A Widget
Then under your name on Twitter on the left side of the screen, you will see if you scroll your eyes down, you will see Widgets. Click widgets.

After you click widgets, it should be empty, unless you created on already. Go ahead and click Create New button.
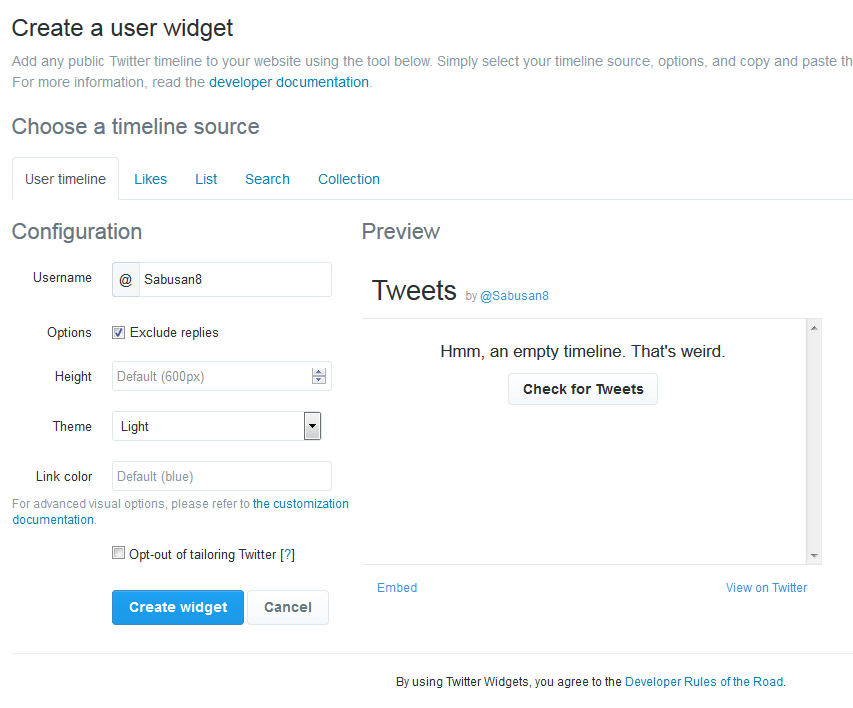
This is where you can insert any public Twitter timeline in the Username field. Your Twitter username, your buddy’s, the girl down the block or if you follow @OneTweetTony. This is totally up to you. The possibilities…

Under that, you can choose to have replies shown on your page by either checking the box Exclude Replies. That is up to you.
Then under that, you choose the Height you want the Twitter feed to be displayed on your page. The range for height goes from 250 to 2000. As a side note, you may have noticed that there is no place to adjust the width, the width will automatically be done for you, depending on where you put this on your webpage or website.
You then have the option of light and dark under the Theme heading. Insert Star Wars reference. Use the force, Luke!
Link Color you can choose also. I leave as default but that’s me.
And finally…Hit the big Twitter blue button Create widget button.
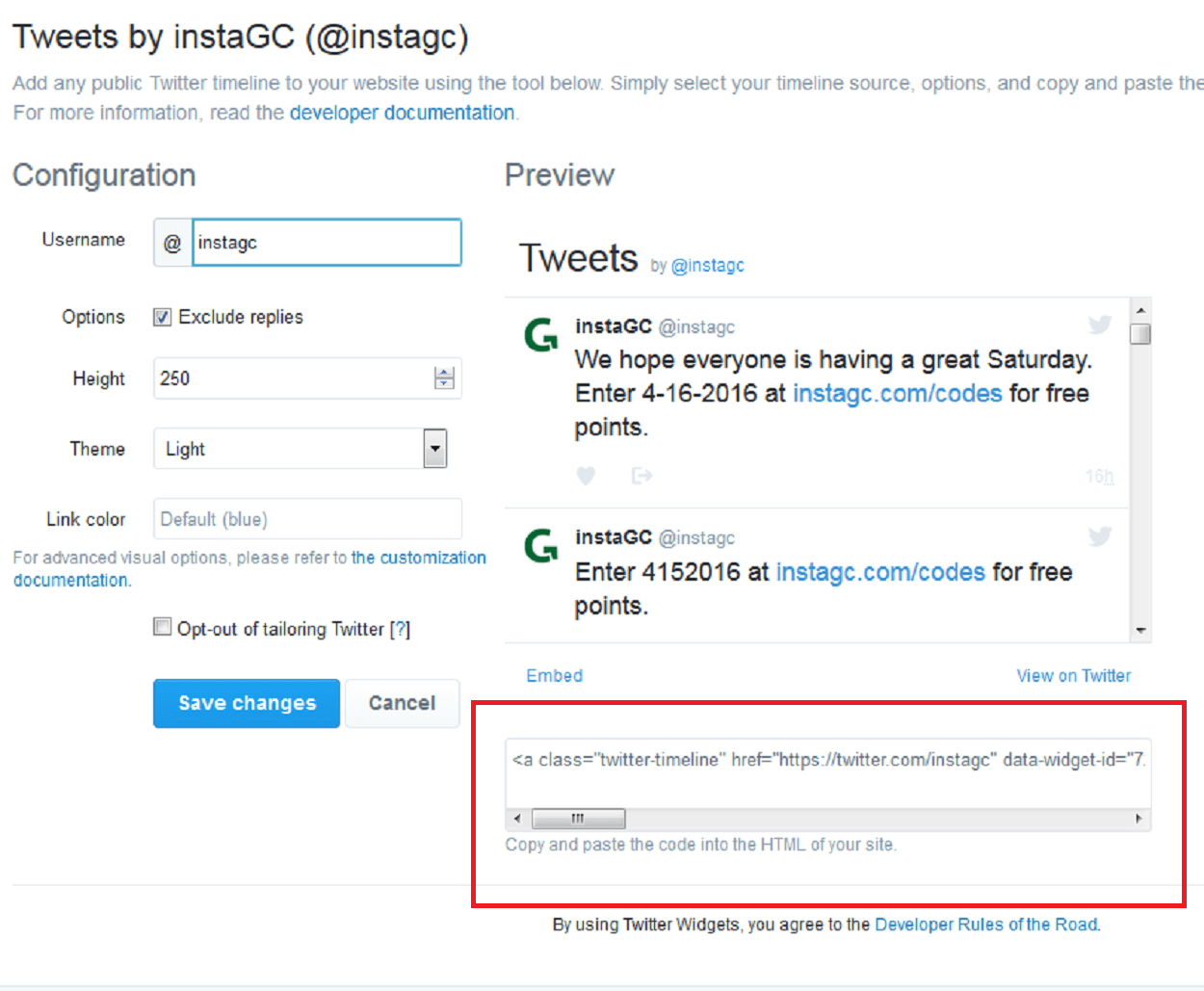
Once that is done, you will notice a new box appear to the right of the button. Below I drew a red box around where you will find the HTML code. This is the HTML code that you will put into your website. So click it and then copy it. Then paste it where ever you want to within your site. To see an example of embedding of which I did, I put in right into the main section of my page and not in the widget section, to see click here. I choose the smallest height as I wanted only the latest post from instaGC to be shown because the older codes are not valid anymore. If you are in WordPress, you will need to click the Text Tab before you insert it as you don’t want to do it under Visual.

Now Go Forth and Conquer
This code can be inserted into a page or widget. For the widget, you would just need to insert into a Text widget that supports HTML. I hope I showed you how easy it is to embed Twitter feed into a website. I hope you have learned how to embed Twitter feed into the website.
If you have any questions or comments, please feel free to comment below. Thanks!
Share This:
Leave a Reply